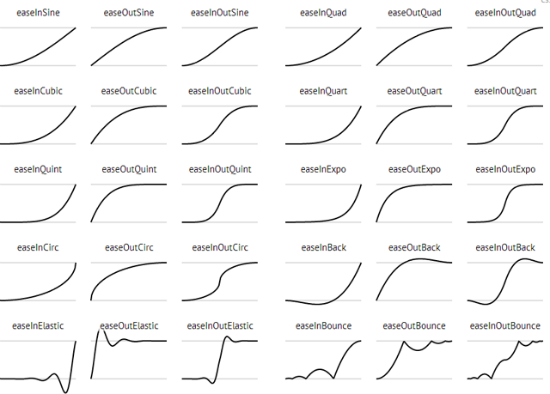
 With the introduction of CSS3 we are able to use animated hover effects and other transitions. These transitions can be induced through the use of so-called easings. Easings differ in the way they start and accelerate or slow down and stop an animation. The website Easings.net has put together an overview of available easings. On top of that they provide some additional effects complete with source code for your easing pleasure.
With the introduction of CSS3 we are able to use animated hover effects and other transitions. These transitions can be induced through the use of so-called easings. Easings differ in the way they start and accelerate or slow down and stop an animation. The website Easings.net has put together an overview of available easings. On top of that they provide some additional effects complete with source code for your easing pleasure. Source : internetwebsitedesign[dot]biz






0 comments:
Post a Comment