It’s hard to believe that 2012 is coming to a close. We lived through the Mayan “apocalypse”. And we’re now looking at the start of another year.
It’s hard to believe that 2012 is coming to a close. We lived through the Mayan “apocalypse”. And we’re now looking at the start of another year.
It’s traditional to make some New Year’s resolutions at the start of the year. 45% of Americans generally make New Year’s resolutions, while 38% absolutely never make them. The saddest statistic, though, is the percentage that stick to them: it’s a dismal 8%.
But there’s hope: people who explicitly make resolutions are ten times more likely to achieve their goals than those who don’t.
To that end, here are fifteen New Year’s resolutions web designers may want to consider making for 2013. Obviously you don’t need to commit to all of them, but you might consider taking on a couple for 2013, as away to inspire yourself to improve your professional life.
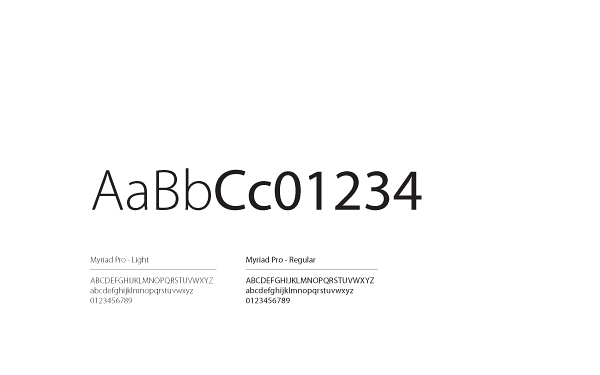
1. Find interesting, appropriate fonts for your projects
Web fonts are pretty much mainstream at this point. So why are you still limiting yourself to a dozen or so “web safe” fonts?
Just stop. Get out there and see what’s available in the world of web fonts. My personal favorite web font service is Google Web Fonts, but there are quite a few others out there. Check them out, and find one you like using.

Sure, sometimes Times New Roman or Helvetica is the right choice. But other times, Seaweed Script or Anaheim is a better fit.
2. Eliminate the 20% of your clients who cause 80% of your headaches
The Pareto Principle, more commonly known as the 80-20 Rule, states that 20% of your effort will bring 80% of your results. The same basic idea can be applied to other relationships.
One particular area where it’s relevant is with problem clients. I bet most designers have a handful of clients who create 80% of their headaches. And if you really look at it, I bet that those clients don’t result in a huge part of your revenue. And even if their dollar values are high, the amount of energy and time expended on them likely vastly outweighs the income they produce.
Do yourself a favor and eliminate those 20%. Then take the effort you were spending on those clients and start spending it on the 20% of your clients you love working with instead. You’ll likely make more money and be a lot less stressed out doing so.
3. Carefully consider the best responsive design technique for each project
Responsive design is appropriate for most websites out there. But that doesn’t mean that a one-size-fits-all approach to responsive design is the best idea. There are a lot of different techniques being explored and some are more suitable to certain projects than others. Find out what’s out there and then use the best solution for each of your projects.
And don’t be afraid to forgo a responsive design if you don’t feel it’s right for the project. There are still instances where separate mobile and desktop browser versions are the best idea.
4. Stop blindly following design trends and instead use appropriate elements for your designs
How many times have you used a design element just because you were seeing it everywhere? Or because your client had seen it everywhere and insisted you use it for their site? Probably more times than most designers would care to admit.
Instead of blindly following design trends and creating sites in whatever the style-du-jour of the week is, carefully consider what kind of impression your projects should be making and then design accordingly.
Sometimes, that might mean you need to do some convincing with your client. That’s okay. Your job as a designer is to guide your clients in making the right decisions for their site. Don’t be afraid to do that job.
5. Stop using CAPTCHA for spam control
The onus for stopping spam should not fall on your legitimate visitors. Making it more difficult for real people to sign up for an account, request information, or otherwise fill out a form on your site is not worth the trade-off.
The burden of spam control should fall squarely on the shoulders of the site owner, and not on the site visitor.
Find a new way to control spam, preferably through better filtering and back-end management. This is not the first time a change like this has been proposed, but it’s time that it start being more widely adopted by the design community.
6. Stop stealing from other designers
I think we’ve all been guilty of this to an extent, at one time or another. You see something great that another designer has done and so you just “borrow” it, possibly tweaking it just a little to make it less recognizable.
Stop.
It’s fine to take inspiration from another designer’s work, but you’ll have much better results if you create your own designs, without lifting the work of others. And if for some reason you need a ready-made solution, then find legal, open-source or stock resources to use.
7. Make mistakes
We’re all going to make mistakes this year. By making it a resolution to do so, you take the pressure off.
Make mistakes. Learn from them. Move on. It’s that simple.

8. Learn to write passable copy
You don’t need to be an expert copywriter to be a great web designer. But you should know how to write basic copy, both for yourself and your clients.
Writing great copy may take years of practice and a sharply-honed set of skills, but writing good copy is possible with just a little practice and mastery of some basic principles. So take the time to learn to write decent copy, and then take the time to actually do so.
9. Find balance with social media
How many of us spend way too much time on social media? How many of us spend hardly any time using it, at least for professional purposes?
Neither one is good. The fact is, social media, from Facebook to Twitter to Instagram to LinkedIn, has become an integral part of our everyday lives. We need to master it and find balance in how we use it, both in our personal lives and professionally.
So figure out how much social media is the right amount for you, which services you really want to use and which you can do without, and then make the necessary changes to make social media work for you rather than as a giant time-sucking black hole.
10. Learn new things!
Professional development is important. The web is ever-changing, and if you want to stay at the top of your game, you need to chagne with it.
Make the effort to learn new things all the time. Learn new frameworks, new languages, new methodologies, new tools, and new concepts. You can do this by taking formal classes or simply by reading articles and tutorials online. Either one is great, as long as it works for you.
11. Find new ways to generate income
There are tons of ways to make a living in the design world. A lot of us just focus on either freelancing or have a corporate or agency gig. But why not branch out into things like ebooks, classes, paid content, theme design, or something else all together?

Diversifying your income streams is also a great way to recession-proof your career, as it gives you options for how to make money if one line of work dries up.
12. Become an expert at something
“Something” could be anything from WordPress to PHP to a specific framework or type of website. But being an expert at something means that you can charge a premium fee and build a reputation more easily.
Just because you’re an expert doesn’t mean you have to focus exclusively on that one thing, but it does often mean it’s easier to market yourself via word of mouth. If you’re known as the WordPress guru or the pizza restaurant website designer, then you’ll have a much easier time getting your name out there.
13. Get involved in community & open source projects
There are tons of open source projects going on at all times in the design and development worlds. Find one you like, and start contributing. Sometimes contributing can be as simple as alpha or beta testing, so you don’t necessarily need to be an expert coder to get involved.
The design world is largely built on open-source projects, so the more people we have contributing, the better the community as a whole becomes, and the more high-quality resources we all have access to.
14. Teach others
Teaching a class or workshop, or even offering a tutorial, is a great way to perfect your skills and to give back to the community. Sharing your knowledge with others can also be a great way to generate a bit of income on the side.
Look both at online teaching opportunities as well as opportunities in your local community. A chamber of commerce might be looking for someone to give a workshop on what makes an effective business site. A senior center might be eager for someone to offer help for using the internet. Or a community center might want to offer a class for parents to help keep their kids safe online. As a web professional, you might be qualified for any one of those things. Reach out and see how you can help others.
15. Perfect your workflow
The truth is, a lot of designers don’t have a perfected workflow. They might have bits and pieces that sort of work together under the right circumstances, but they don’t have a smooth process for completing projects.
Take the time to figure out the best workflow for you this year. Look at what you’re currently doing that’s working for you. Figure out where the holes are and find ways to fill them. A great workflow will make you way more productive in the long run, saving you time and potentially generating more income.
Bonus: Take a vacation!
When was the last time you took three consecutive days off, without doing any work? If you’re like me, you probably can’t think of the last time. This is especially true for freelance designers.

This year, plan on taking a real vacation. That means no email, no phone calls from frantic clients, and no work at all. A week or two is ideal, but at least force yourself to take a long weekend.
Set an auto-responder for your email, outsource your support if you have to, and turn off the cell phone. If you go somewhere, leave your laptop at home. Take a few days to recharge and you’ll find that you’re way more productive when you come back!
Make 2013 a great year!
Whether you set resolutions or not, now is the time to decide that 2013 is going to be a great year. Take the time to think about what you want and set some goals for yourself in terms of career or business development. Just as importantly as thinking about what you do want 2013 to bring, take a minute to figure out what you don’t want next year, and how to go about eliminating those things from your professional life.
What do you think? What are your professional resolutions for this year? Share in the comments below.
Source 
Source : internetwebsitedesign[dot]biz


























 Good typography is an art: choosing the best type to complement the meaning of the content, balancing sizes and spacing for optimum readbility, and not drawing attention to itself in the process. But now designers and artists are increasingly taking typography a step further, blurring the lines between words and pictures.
Good typography is an art: choosing the best type to complement the meaning of the content, balancing sizes and spacing for optimum readbility, and not drawing attention to itself in the process. But now designers and artists are increasingly taking typography a step further, blurring the lines between words and pictures.












 It’s hard to believe that 2012 is coming to a close. We lived through the Mayan “apocalypse”. And we’re now looking at the start of another year.
It’s hard to believe that 2012 is coming to a close. We lived through the Mayan “apocalypse”. And we’re now looking at the start of another year.